Microsites

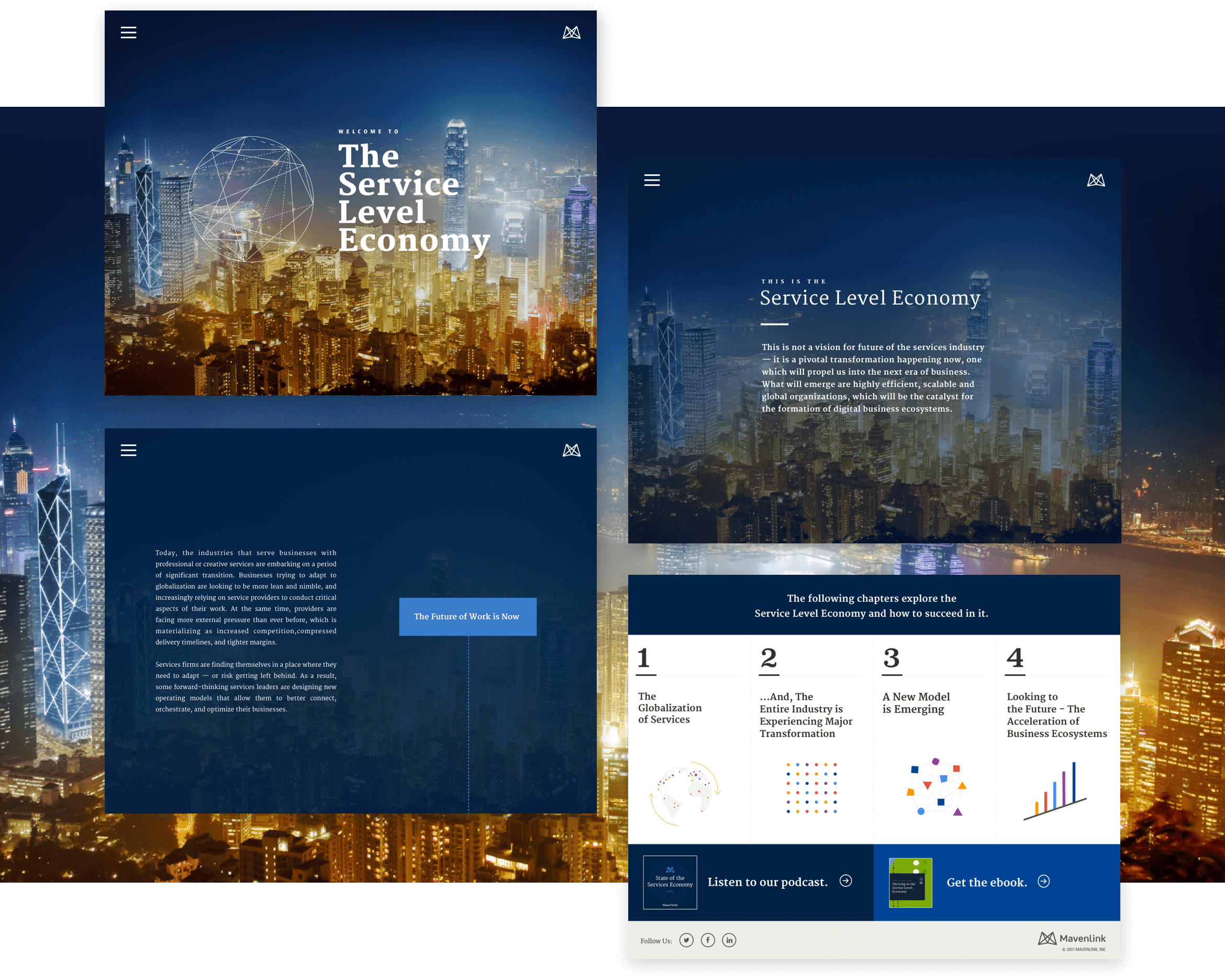
Mavenlink explores current trends through informative microsites. I worked on many for them. This one introduces the service level economy and provides guidance to excel within it. It was to include their new podcast, but that was later abandoned.
Mavenlink projects start with a written brief and meeting with the Creative Director, Marketing Director, and Project Manager. They provide all the copy, branding guidelines, and creative direction.
Mavenlink
Art Direction / UX / Visual Design Greensock Animations / Prototyping with HTML and JS
Creative Director - A Perdoza
Project Manager - T Pace
The Experience
Prototype
This project provided the opportunity to experiment with motion. I created a home page experience where the site background darkened and the text faded in and out when scrolling. I prototyped a version using Scroller.js and GSAP to see if this would be possible and comfortable to use.

Chapters
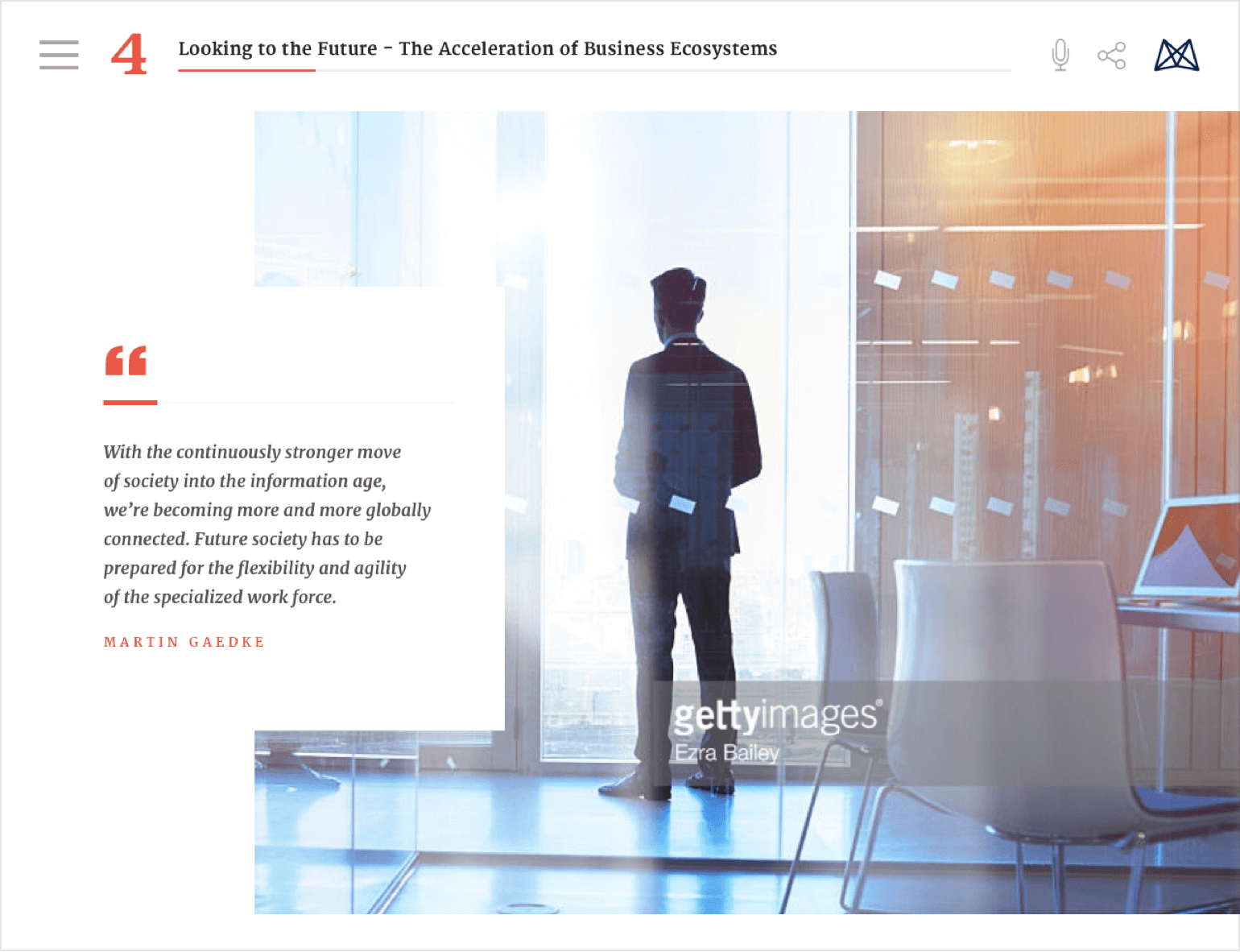
There are four chapters in all. Each has a defining color and unique animations but a standard structure.
Created self-contained sections to be distributed intermittently through social media, so engagement could be encouraged through LinkedIn, tweets, and Facebook posts periodically. I coded the animation in GSAP for the site, then I converted them to gifs for this purpose.
Navigation
Left nav opens, allowing access to chapters, and expands further for ebook selection or podcast details. This secondary nav was designed as a module that could be applied to other Mavenlink microsites.
Top nav condenses on scroll to show main menu button, chapter number and title, link to the podcast, social options and Mavenlink logo.

Animations




Mobile